
Daftar isi: [Hide]
Kebanyakan blogger sekarang suka kalau menu navigasi pada website mereka berisikan icon/gambar, tentunya juga menambahkan kesan aestetik pada website mereka. Teruntuk pengguna website berbasis WordPress kini bisa menambahkan icon dan gambar sesuai kesukaan tanpa harus menggunakan coding sedikitpun.
Cara Menambahkan Gambar dan Icon ke Menu Navigasi WordPress
Caranya sangat mudah, hanya perlu install 1 plugin dan beberapa langkah saja:
1. Pertama silahkan masuk menu Plugin – tambah baru – lalu install plugin Menu Image lalu aktifkan saja

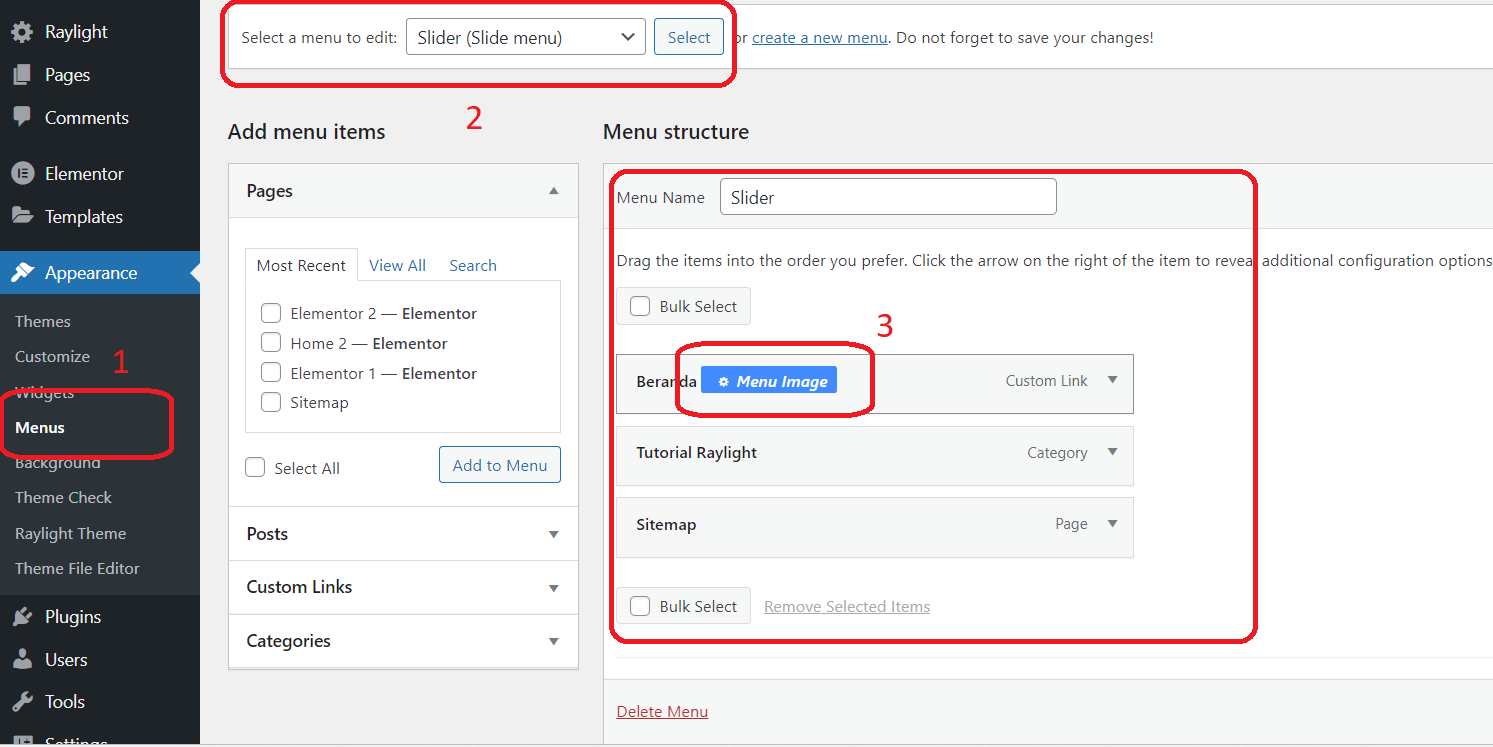
2. Masuk menu tampilan/appearance – lalu masuk menu, pilih menu yang ingin diberikan icon dan gambar (hover/arahkan cursor mouse ke menu) lalu klik menu image

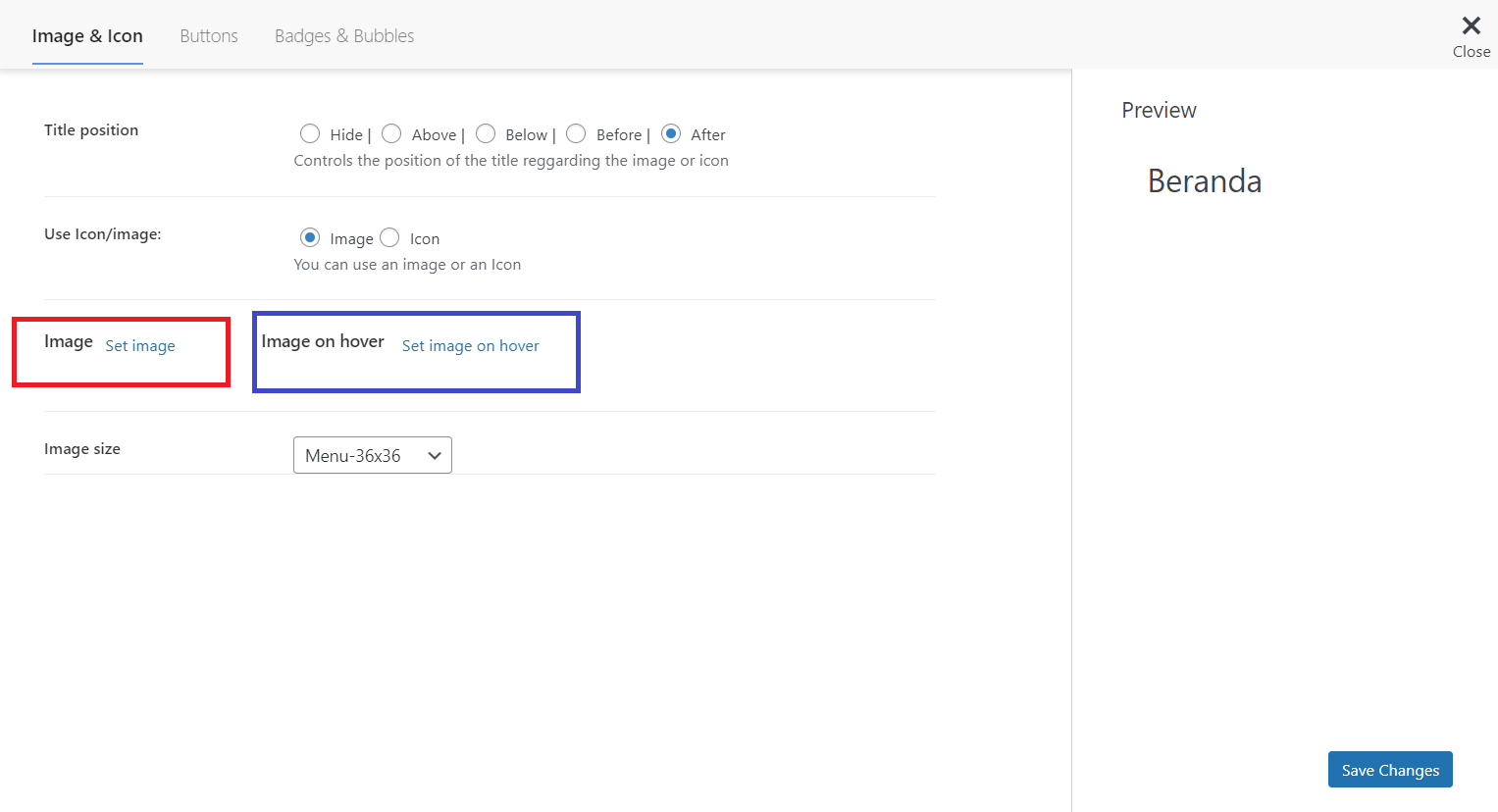
3. Setelah itu upload icon atau menu yang ingin digunakan, saya sendiri menggunakan icon menu dari flaticon.com

Yang berwarna merah gambar yang kita pilih akan muncul secara langsung pada menu, sedangkan yang warna biru gambar muncul ketika pengunjung mengarahkan cursor mouse mereka ke menu tersebut. Bisa aktifkan keduanya atau salah satunya saja. Untuk contoh artikel ini saya hanya menggunakan yang warna merah.
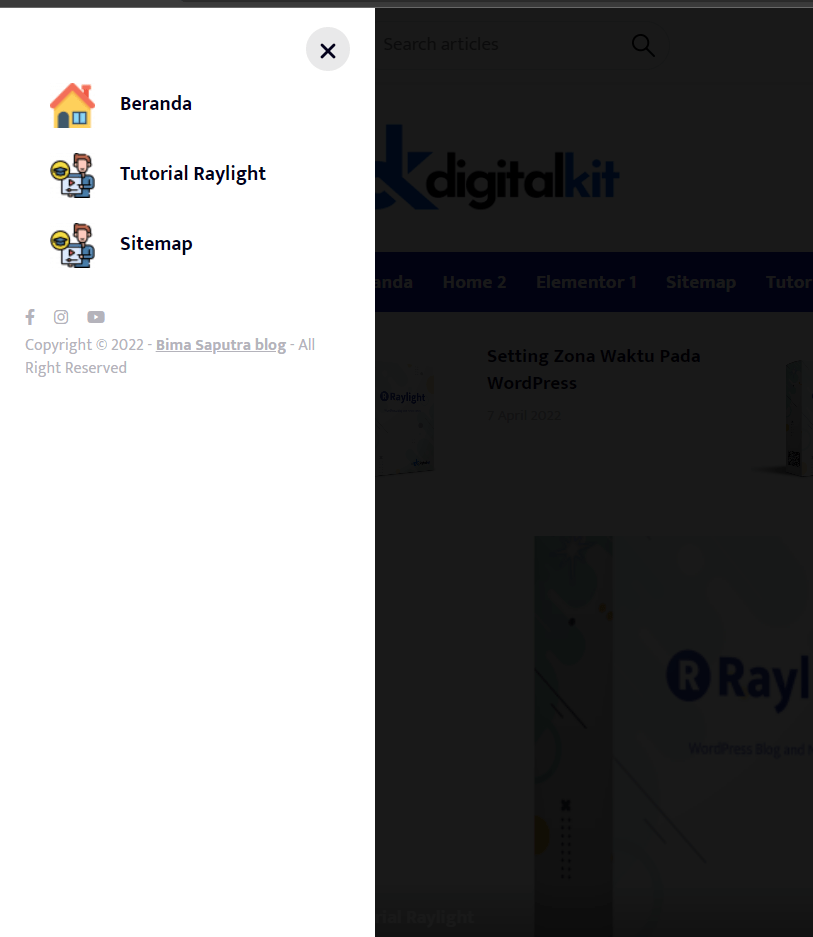
Dan hasilnya kurang lebih seperti berikut:

Bagaimana makin menarik kan? silahkan dicoba ya, untuk tampilan diatas itu saya menggunakan tema raylight yang sangat cocok untuk website berita dan blog pribadi.
Penutup
Demikianlah tutorial singkat untuk cara menambahkan gambar dan icon ke menu navigasi di wordpress tanpa koding, semoga dapat membantu ya.
2 Comment
Leave a Reply
You must be logged in to post a comment.




Keren
terimakasih gan