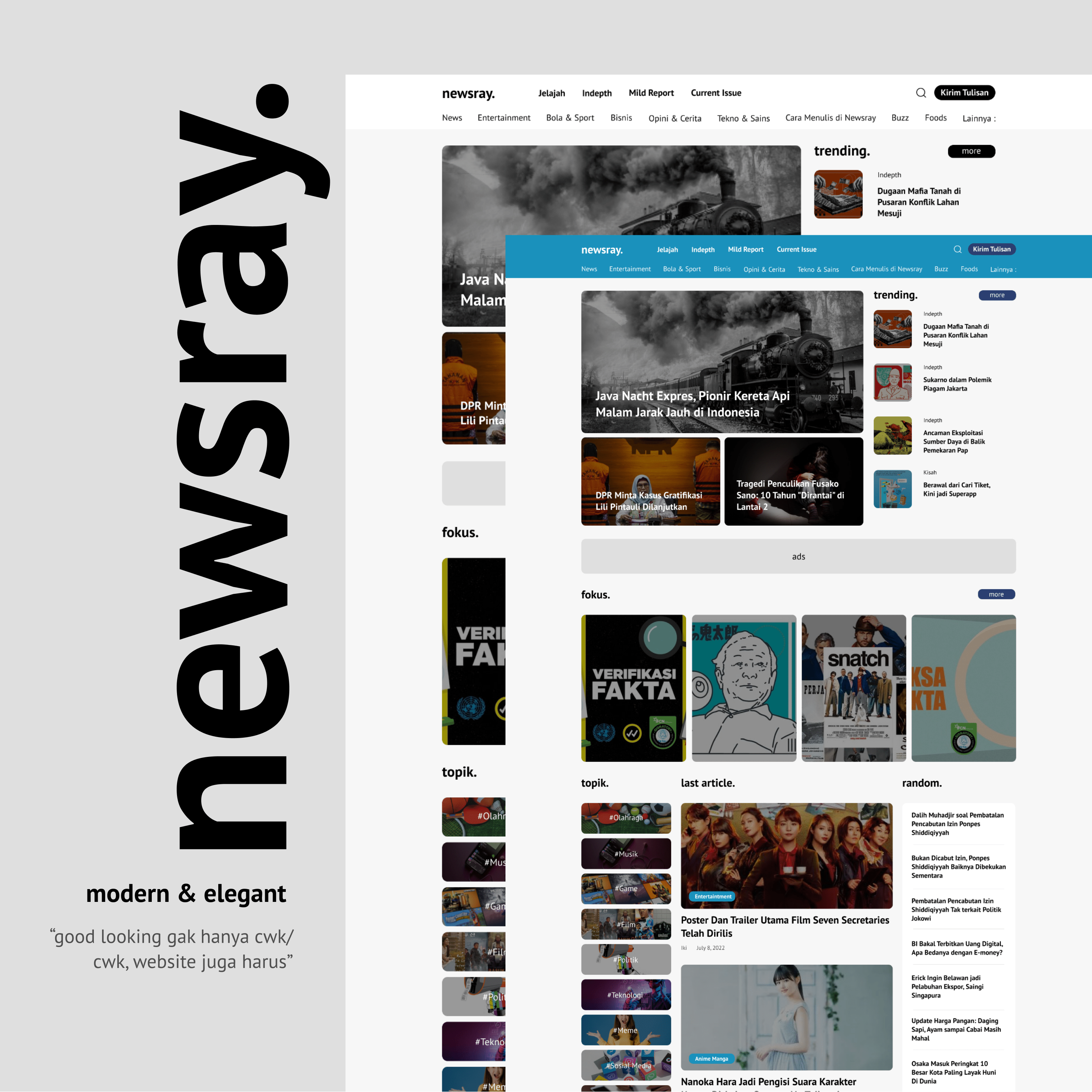
Nah kemarin ada yang request untuk nambahkan gradiasi atau bayangan hitam di bagian judul featued post tema shura pro, biar lebih jelas ketika thumbnailnya background putih.
Oke langsung saja ikuti tutor berikut:

Diatas adalah tampilan featured post yang belum ada gradiasi atau bayangan hitamnya, dan berikut ini hasil featured post yang udah ada bayangan hitamnya:

Gimana jauh lebih keren kan? mungkina ada yang suka ada yang endak, maka dari itu saya putuskan buat opsi saja, yang mau pakai bisa ikuti tutor ini.
Caranya cukup mudah:
1. Masuk ke customizer
2. Masuk menu css tambahan
3. Paste kode berikut:
.site-featured-entry {
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(0,0,0,0)),color-stop(100%,rgba(0,0,0,.7)));
background: -webkit-linear-gradient(top,rgba(0,0,0,0) 0%,rgba(0,0,0,.7) 100%);
background: linear-gradient(to bottom,rgba(0,0,0,0) 0%,rgba(0,0,0,.7) 100%);}
4. Save
Nah demikianlah tutor singkat ini semoga membantu ya.