
Daftar isi: [Hide]
Safelink merupakan suatu halaman situs yang berfungsi untuk transit awal sebelum menuju halaman tujuan, biasanya ketika kita download film atau aplikasi di Internet itu tidak langsung diarahkan ke halaman download file. Melainkan akan diarahkan terlebih dahulu ke halaman hitung mundur beberapa detik, baru diberikan link download aslinya.
Nah halaman tersebutlah yang dimaksud dengan safelink, biasanya safelink ini digunakan untuk meningkatkan penghasilan/earning dari website tersebut, karena bisa meningkatkan pageview situs dan tayangan iklan adsense. Jika kamu seorang publisher, pemilik web atau seorang blogger yang ingin membuat safelink di blog utama, kamu bisa ikuti langkah-langkah berikut ini:
Baca Juga: Penyebab Iklan Adsense Tidak Muncul
Cara Membuat Safelink di WordPress
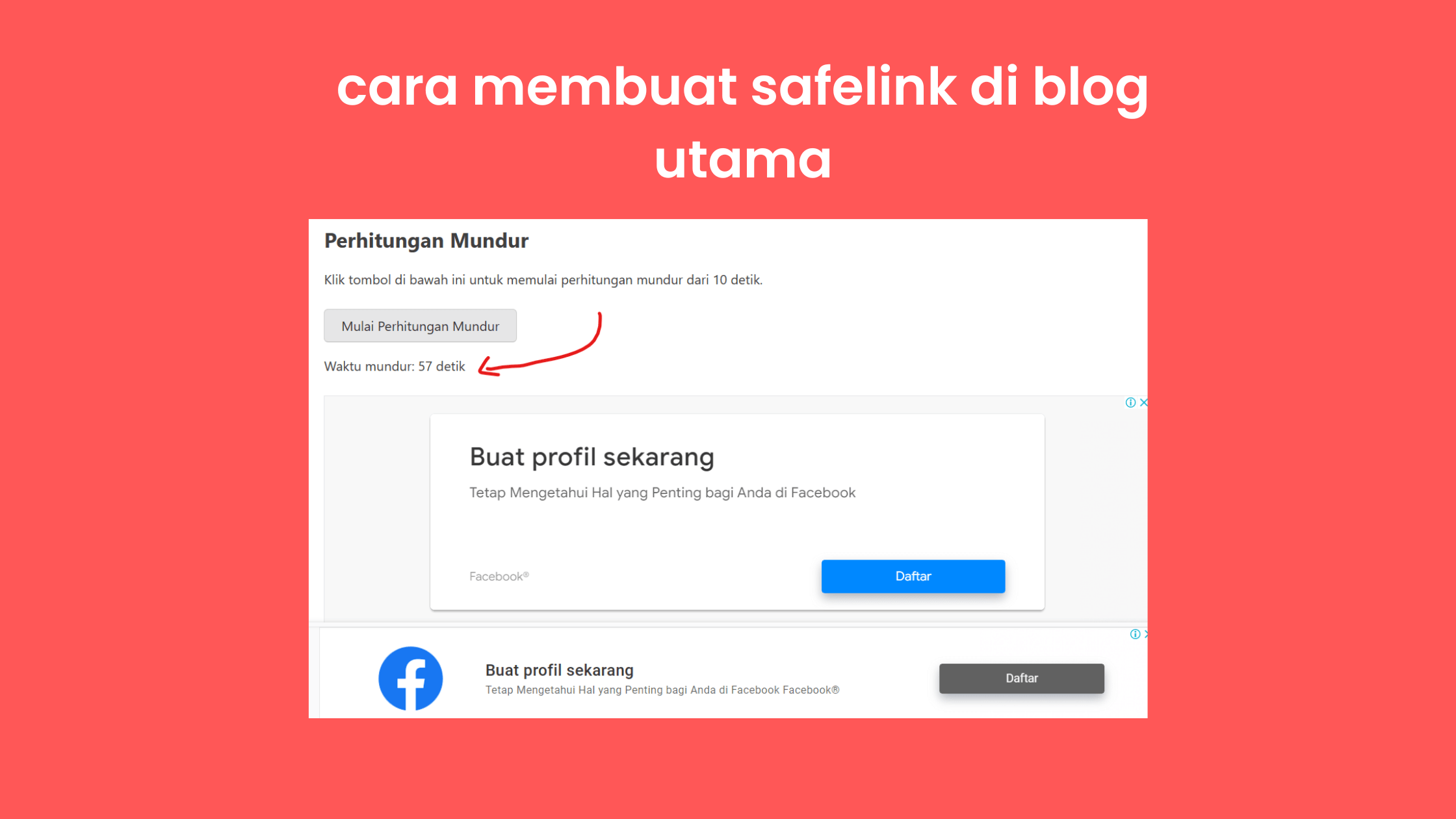
Tutorial ini menggunakan web berbasis wordpress untuk membuat safelink klik 2x sebelum mengarah ke halaman tujuan yang asli, saya sendiri juga menggunakan safelink untuk metode meningkatkan pageview, kamu bisa cek demonya disini.
Silahkan tes kunjungi halaman tersebut, sebelum mendapatkan link aslinya, kamu harus menunggu beberapa detik, contohnya saya set 60 detik atau sekitar 1 menitan. Ini bertujuan agar tayangan iklan lebih lama. Langsung saja, berikut ini cara membuat safelink di wordpress dengan mudah:
1. Buat page atau halaman baru, berikan nama bebas saja, misalnya safelink, direct link, atau lainnya
2. Copy dan paste kode berikut ini, pastikan kamu menggunakan editor block
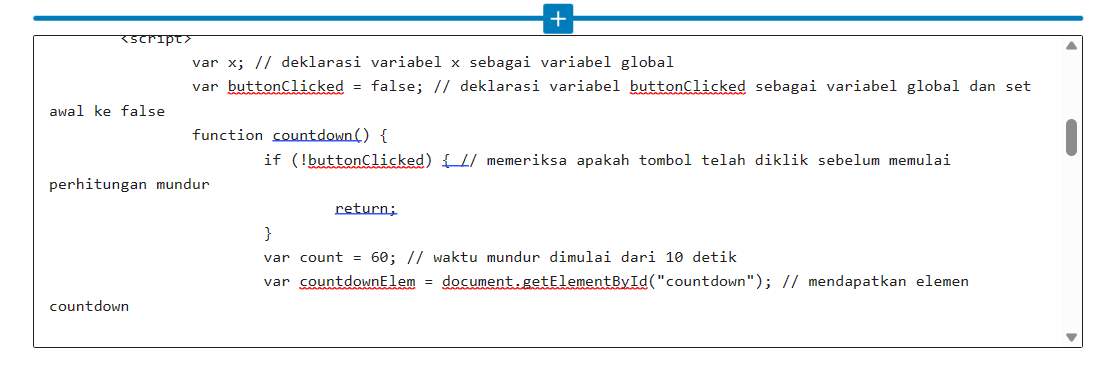
3. Masukan kustom html pada editor block kamu
4. Lalu paste kode nya disana (contoh seperti gambar dibawah)

6. Setelah membuat halaman safelink, silahkan publish, dan pada artikel yang lain, kamu bisa menambahkan tombol button atau hyperlink yang mengarah ke halaman safelink tersebut.
Bisa dikatakan panduan membuat safelink di wordpress ini merupakan versi manual, tapi selebihnya bisa kamu improvisasi dan kembangkan saja sesuai dengan kebutuhan.
Script Safelink WordPress Gratis
<!DOCTYPE html>
<html>
<!-- Kode iklan disini -->
<head>
<title>Perhitungan Mundur</title>
<script>
var x; // deklarasi variabel x sebagai variabel global
var buttonClicked = false; // deklarasi variabel buttonClicked sebagai variabel global dan set awal ke false
function countdown() {
if (!buttonClicked) { // memeriksa apakah tombol telah diklik sebelum memulai perhitungan mundur
return;
}
var count = 60; // waktu mundur dimulai dari 60 detik
var countdownElem = document.getElementById("countdown"); // mendapatkan elemen countdown
// mengulang mundur setiap 1 detik sampai mencapai 0
x = setInterval(function() {
if (count > 0) { // memeriksa apakah waktu mundur telah mencapai 0 sebelum mengurangi waktu mundur
count--; // mengurangi waktu mundur
countdownElem.innerHTML = count.toString(); // mengupdate tampilan waktu mundur di halaman
}
// menghentikan perhitungan mundur ketika mencapai 0
if (count === 0) {
clearInterval(x);
countdownElem.innerHTML = "Waktu habis!"; // mengubah tampilan waktu mundur menjadi pesan waktu habis
var linkElem = document.getElementById("link"); // mendapatkan elemen link
linkElem.style.display = "block"; // menampilkan link
}
}, 1000); // setiap 1 detik
}
// menangani event visibilitychange
document.addEventListener("visibilitychange", function() {
if (document.visibilityState === "hidden") { // ketika halaman tidak terlihat
clearInterval(x); // menghentikan perhitungan mundur
} else { // ketika halaman terlihat kembali
countdown(); // memulai kembali perhitungan mundur
}
});
</script>
</head>
<body>
<h1>Perhitungan Mundur</h1>
<p>Klik tombol di bawah ini untuk memulai perhitungan mundur dari 10 detik.</p>
<button onclick="buttonClicked = true; countdown()">Mulai Perhitungan Mundur</button>
<p>Waktu mundur: <span id="countdown"></span> detik</p>
<p id="link" style="display:none;"><a href="https://digitalkit.id/blog/aplikasi-nonton-film-gratis/">Kunjungi Halaman Lain</a> | Informasi lebih lengkap scrol kebawah ya :)</p> <!-- link yang akan ditampilkan setelah perhitungan mundur selesai -->
<!-- Kode iklan disini -->
</body>
</html>Diatas sudah saya buatkan kode html dan javascript sederhana untuk menampilkan tombol hitung mundur, iklan, dan juga link asli ketika hitung mundur sudah selesai.
Kamu bisa sesuaikan saja kode iklan, dan waktu hitung mundurnya, misalnya mau hanya 10 detik, atau berapapun yang kamu inginkan. Selain menambahkan kustom html, pada halaman yang kamu buat, tambahkan juga paragraf apa saja, agar tidak terdeteksi sebagai spam, dan terlihat lebih natural.
Penutup
Itulah cara Cara Membuat Safelink di Blog Utama pada cms WordPress, semoga dapat membantu ya, jika ada kebingungan bisa komentar saja dibawah, nanti saya balas satu-persatu.