
Daftar isi: [Hide]
Bagi kamu yang mau menekuni bidang dunia web developer, tools inspect element ini merupakan alat yang wajib banget dipahami, karena akan sangat membantu kamu dalam proses pembuatan website. Bagaimana tidak, dengan menggunakan tools inspect element seorang web developer bisa melihat kode dari website lain, seperti kode css dan juga html nya.
Apa Itu Inspect Element?
Seperti kata tersebut inspect element memiliki arti memeriksa element, element yang dimaksud tentunya elemen yang berkaitan dengan halaman website yang ada di Internet. Jadi bisa disimpulkan inspect element adalah alat yang bisa digunakan untuk melakukan inspeksi elemen yang berupa kode html, dan css yang ada pada setiap web di Internet. Tujuan dari inspect element adalah untuk mengetahui elemen penting yang bisa digunakan oleh seorang developer.
Semisalnya, kamu tertarik banget dengan warna halaman website di facebook, google, youtube, dll, nah untuk mengetahui warna tersebut kita bisa menggunakan tools inspect element ini. Caranya juga cukup mudah, tinggal klik kanan lalu tekan menu inspect element. Nanti akan muncul semua kode yang diperlukan.
Namun inpsect elemen ini hanya terbatas untuk mengetahui kode front end saja, tidak termasuk function backend.
Cara Melakukan Inspect Element di Browser Chrome Laptop atau Komputer
Untuk melakukan inspect element sangat mudah, kamu hanya perlu mengunjungi halaman web yang menarik menurutmu, lalu klik kanan dan tekan inspect element:
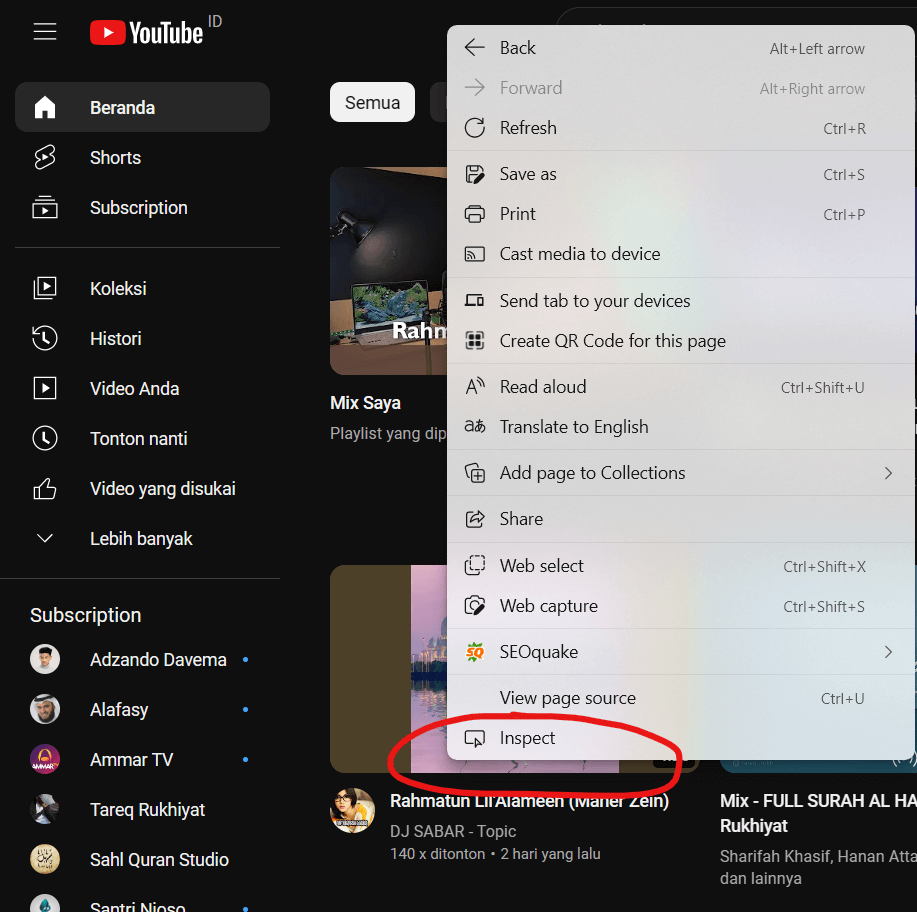
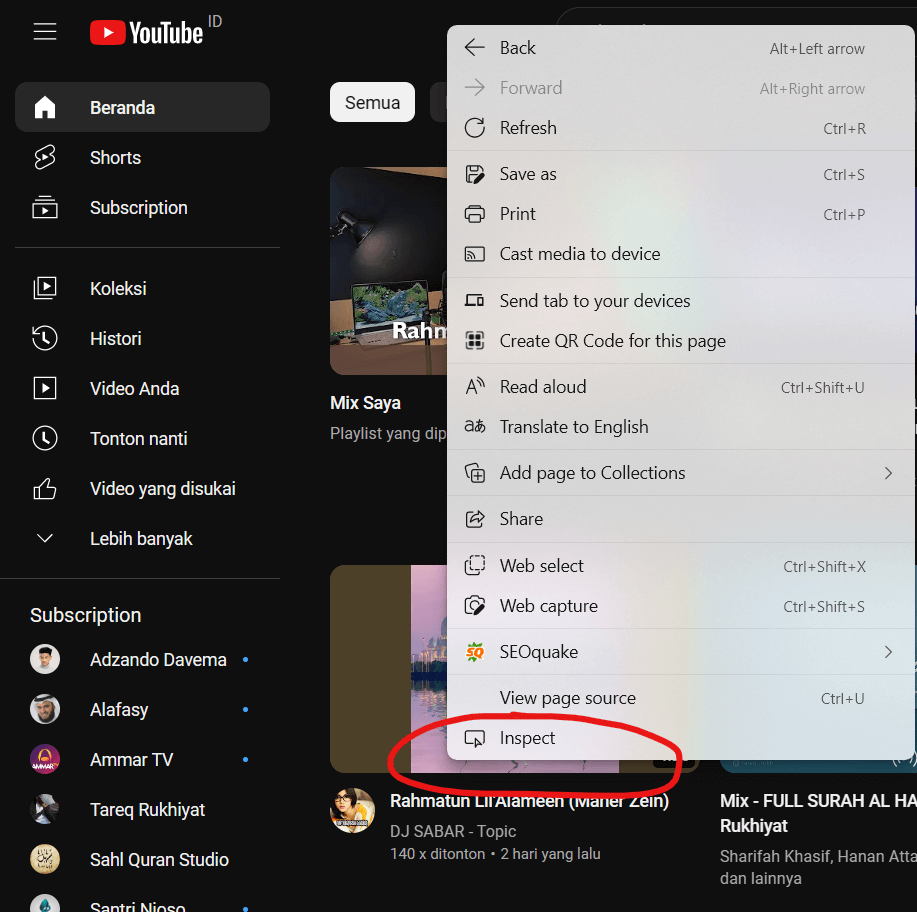
1. Kunjungi halaman web, semisalnya youtube.com lalu klik kanan dan tekan inspect

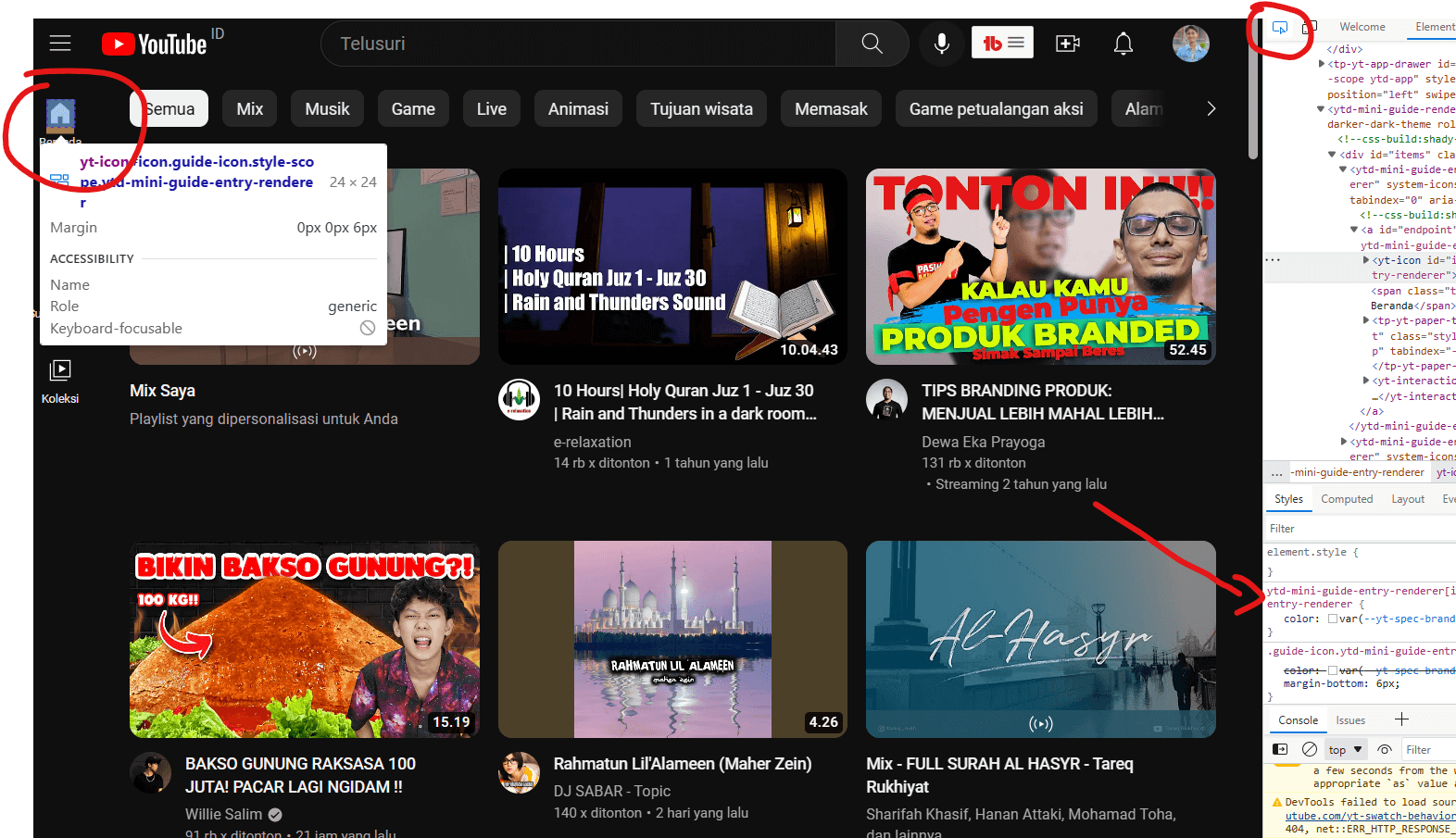
2. Arahkan cursor mouse ke bagian atau elemen yang mau diketahui css nya, misal elemen icon home youtube

Nah disini kita bisa mengetahui nama class dari element tersebut, dan juga kode css yang digunakan. Selain itu kita juga bisa melakukan debug seperti merubah warna, apakah benar class tersebut merupakan class dari element tersebut

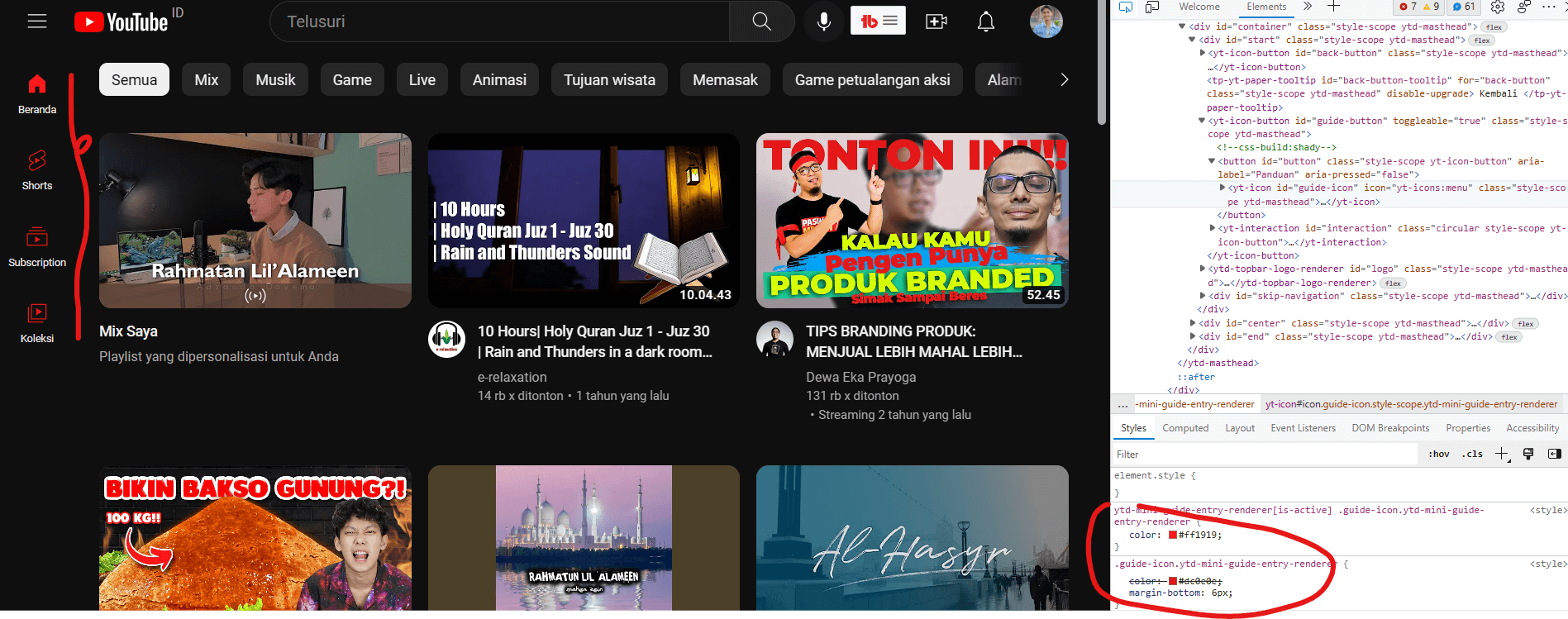
Disini saya contohkan untuk merubah menjadi warna merah, dengan kode color: #kodewarnamerah; maka icon home dan lainnya akan berubah menjadi warna merah.
Inti adalah salah satu fungsi sederhana yang bisa digunakan oleh tools inspect element ini, biasanya seorang web developer juga menggunakan tools ini untuk melakukan Debug terhadap program mereka. Apakah terjadi error atau tidak. Jika terjadi error kita bisa mengetahui juga kondisi error tersebut melalui inspect element ini.
Cara Cek Error Melalui Inspect Element
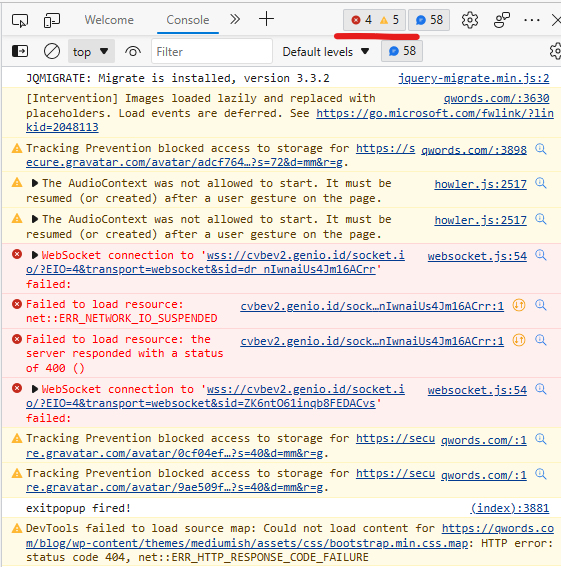
Untuk mengetahui apakah terjadi error pada suatu web dengan inspect element sangat mudah, caranya sama, klik kanan – inspect, lalu pilih tab error/warning dibagian atas:

Pada tab tesebut kita bisa mengetahui error atau warning yang terjadi pada website kita, sehingga bisa melakukan perbaikan jika dibutuhkan.
Penutup
Nah mungkin sekian dulu penjelasan singkat mengenai pengertian inspect element dan cara melakukan inspect element, semoga dapat membantu ya.



